Notepad++ e Google Closure Compiler
Quando lavoro con jQuery e javascript in genere, per grossi progetti che coinvolgono anche codice php generalmente utilizzo un IDE (NetBeans in particolare, più che ottima anche per tutti i miei lavori con Drupal), tuttavia per lavorare su singoli file js o per modifiche al volo, una editor di testo rapido e veloce con funzionalità di supporto alla programmazione è l'ottimale. Notepad++ è un editor di testo gratuito, leggero, con una quantità notevole di plugin disponibili e facilmente integrabili, nonchè altamente personalizzabile (e fa piacere notare che anche il loro sito web è passato a Drupal).
Tra le varie possibilità offerte da Notepad++, vi è quella di poter aggiungere e creare comandi da eseguire sui file su cui stiamo lavorando. Trattandosi di javascript, perchè quindi non integrare direttamente un "compattatore di codice" da utilizzare direttamente nel nostro editor?
Dato che pressochè la totalità dei miei script includono jQuery, ho iniziato ad utilizzare Google Closure Compiler non appena gli sviluppatori di jQuery vi sono passati per generare le vesioni compresse (minified) delle loro librerie.
Integrare Google Closure Compiler in Notepad++ è piuttosto semplice. Come prima cosa è necessario scaricare il tool dalla pagina di cui sopra (lo trovate nel box "How do I start?" sotto "Download the application") ed estrarne il contenuto in una cartella del PC. Si tratta di un file jar (compiler.jar), quindi dovà essere installata anche una Java VM per poterlo eseguire (è sufficiente installare Sun Oracle JRE). Supponiamo di estrarre il tutto nella cartella C:\path in modo che il percorso del file sia C:\path\compiler.jar.
Passiamo a Notepad++. Per aggiungere un comando al menu "Esegui" che comprima il file corrente che stiamo editando e lo salvi con lo stesso nome, aggiungendo il suffisso .min prima dell'estensione, dobbiamo editare manualmente il file %USERPROFILE%\AppData\Roaming\Notepad++\shortcuts.xml (per quanto riguarda Vista e Windows 7) ed aggiungere al file la seguente riga:
<Command name="Run Closure JS Compiler on File" Ctrl="yes" Alt="yes" Shift="yes" Key="68"> java -jar c:\path\closure-compiler.jar --js "$(FULL_CURRENT_PATH)" --js_output_file "$(CURRENT_DIRECTORY)\$(NAME_PART).min.js" </Command>
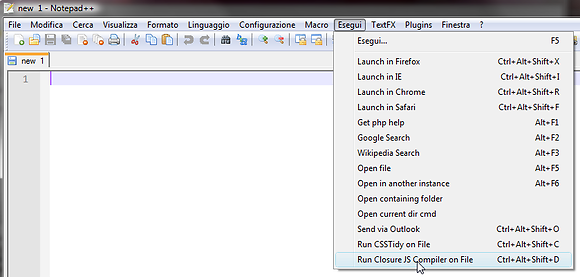
Salvato il file e lanciato Notepad++, troveremo il nostro nuovo comando nella voce di menu "Esegui":
Se stiamo lavorando su di un file javascript e desideriamo comprimerlo prima di caricarlo sul server di produzione, basterà eseguire il comando direttamente dalla voce di menu (od utilizzando la combinazione tasti scelta).
Il file verrà compresso e salvato nel percorso corrente (ovvero dove sta il file non compresso) ed avrà stesso nome dell'originale ma estensione .min.js.
Le variabili che si possono usare per personalizzare il comando sono diverse, e sono disponibili nel wiki di Notepad++.
In questo post in inglese HOWTO: Hack a makeshift CSSTidy plugin for Notepad++, trovate una buona guida su come aggiungere un comando per CSSTidy per l'ottimizzazione dei CSS.
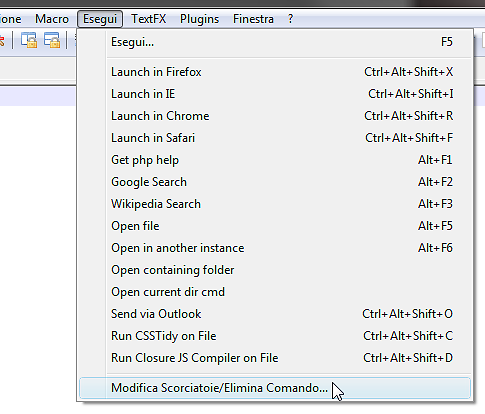
Vi segnalo inoltre che a partire dalla versione 5.8 di Notepad++ esiste una nuova opzione che vi consente di personalizzare le voci di menu le scorciatoie tasti (ma purtroppo non ancora di aggiungere un nuovo comando) direttamente dal menu:
Al momento quindi, se volete personalizzare od aggiungere comandi, dovrete comunque editare manualmente il file in %USERPROFILE%\AppData\Roaming\Notepad++\shortcuts.xml
- 9931 reads