Creare in Drupal l'archvio della propria timeline di Twitter, utilizzando i moduli Feeds, JSONPath parser e Views
Negli ultimi mesi ho iniziato ad utilizzare Twitter in maniera piuttosto regolare. Talvolta mi è capitato di dover ricercare un link in uno dei tweet che avevo condiviso, ma la procedura non era proprio immediata. Dato poi che è possibile recuperare un massimo di 3200 status (tweets) dalla timeline di Twitter (con le REST API, mentre con le search API solo fino ad una massimo di 1500… ok, prima di arrivare a 3200 status ce ne vuole), ho pensato potesse essere utile avere da qualche parte un comodo archivio consultabile di tutti i tweet postati da me nel tempo. Fare una cosa del genere in Drupal è semplice come configurare un paio di moduli e creare una vista.
Come prima cosa mi sono letto un po' di documentazione sulle API di Twitter. Dato che mi interessava utilizzare la cosa per fare un po' di pratica con JSON ed il modulo JSONPath, mi sono creato l'URL che mi restituisse in JSON l'elenco dei miei tweet (la mia user_timeline). Non mi soffermerò a descrivere come costruire l'URL, per quello c'è la documentazione di Twitter. Questo l'URL finale:
Per recuperare l'archivio, se questo consta di più di 200 status, sarà necessario effettuare diverse importazioni incrementando il numero di pagina (page), dato che il numero massimo di status recuperabili per singola richiesta (pagina) è di 200 (count). Come dicevo, con questo metodo è possibile recuperare fino a 3200 tweet.
Costruito l'URL, veniamo a Drupal. La procedura seguente è per Drupal 6, ma funziona alla grande anche per Drupal 7 (dove non vi servirà CCK). I moduli che servono e che vanno abilitati sono:
- CCK per creare un nodo chiamato Tweet con tutti i campi necessari (solo in D6 dato che in D7 è integrato nel core);
- Feeds, modulo che si occupa dell'importazione di contenuti da altri siti e crea contenuti (nodi ma non solo) sul proprio sito;
- JSONPath parser, per l'interpretazione del JSON restituito dall'URL di Twitter (ma è possibile anche utilizzare un modulo specifico Social Parser for Feeds ma attualmente disponibile solo per Drupal 6);
- Views per creare la pagina di archivio.
Purtroppo non ho il tempo di soffermarmi su tutti i dettagli, quindi illustrerò a grandi linee la procedura utilizzata.
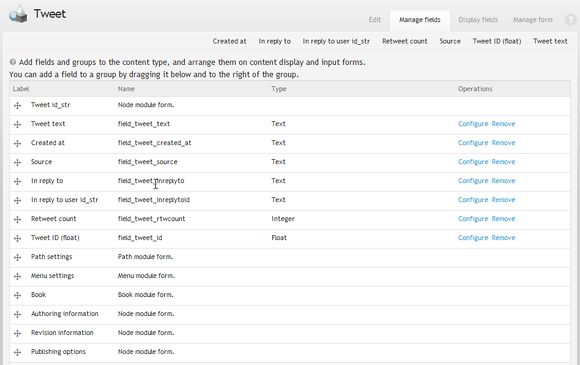
Come prima cosa ho creato il contento "Tweet" con tutti i campi che desideravo utilizzare (/admin/content/types/add e /admin/content/types/tweet/fields per la configurazione dei campi mostrata qui sotto):
Si noti che ho creato un campo "float" in cui memorizzare l'ID del tweet per poter poi ordinare opportunamente i tweet. Un campo integer non era utilizzabile in quanto l'ID del tweet risulta troppo grande. Un possibile ordinamento era quello per data di pubblicazione, ma questo mi avrebbe obbligato a processare in modo leggibile da Drupal la data di pubblicazione presente nel feed (la data è restituita nella forma "Mon Jun 27 19:32:19 +0000 2011" che non risulta gradita al campo "data di pubblicazione" di Drupal). In alternativa avrei potuto aggiungere un campo data (Date project), ma al momento non era un cosa che mi interessava.
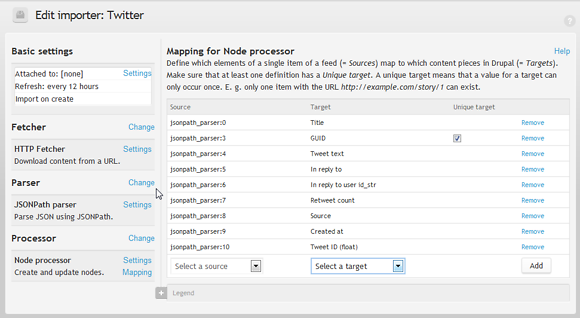
In secondo luogo ho proceduto con la creazione dell'importer (/admin/build/feeds/create) che ho chiamato con poca fantasia "Twitter" e dove, tra le altre cose, ho aggiunto la mappatura per i relativi campi del nodo (trovate l'importer esportato in allegato se vi interessano i dettagli):
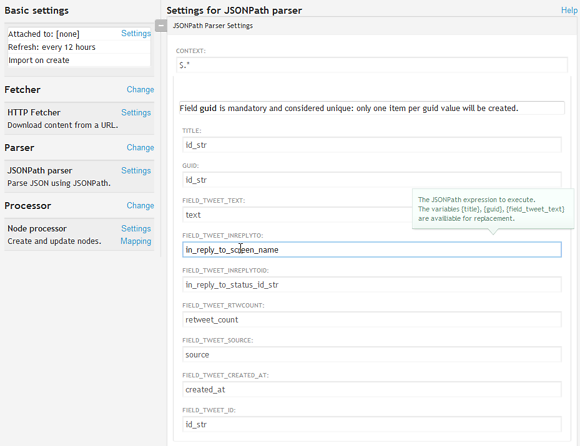
Creata la mappatura, il passaggio successivo è configurare il parser. Si noti che ho impostato come titolo del nodo l'ID del tweet usando la sua rappresentazione in stringa:
Dato che per il momento non mi interessava importare feed differenti, non ho associato l'importer appena creato ad un dato contenuto (es. un contenuto Twitter Feed, contenente feed differenti da quello della mia timeline) ma l'ho usato come standalone. Mi è bastato quindi andare alla pagina "/importer" per visualizzare l'importer appena configurato e procedere con l'importazione.
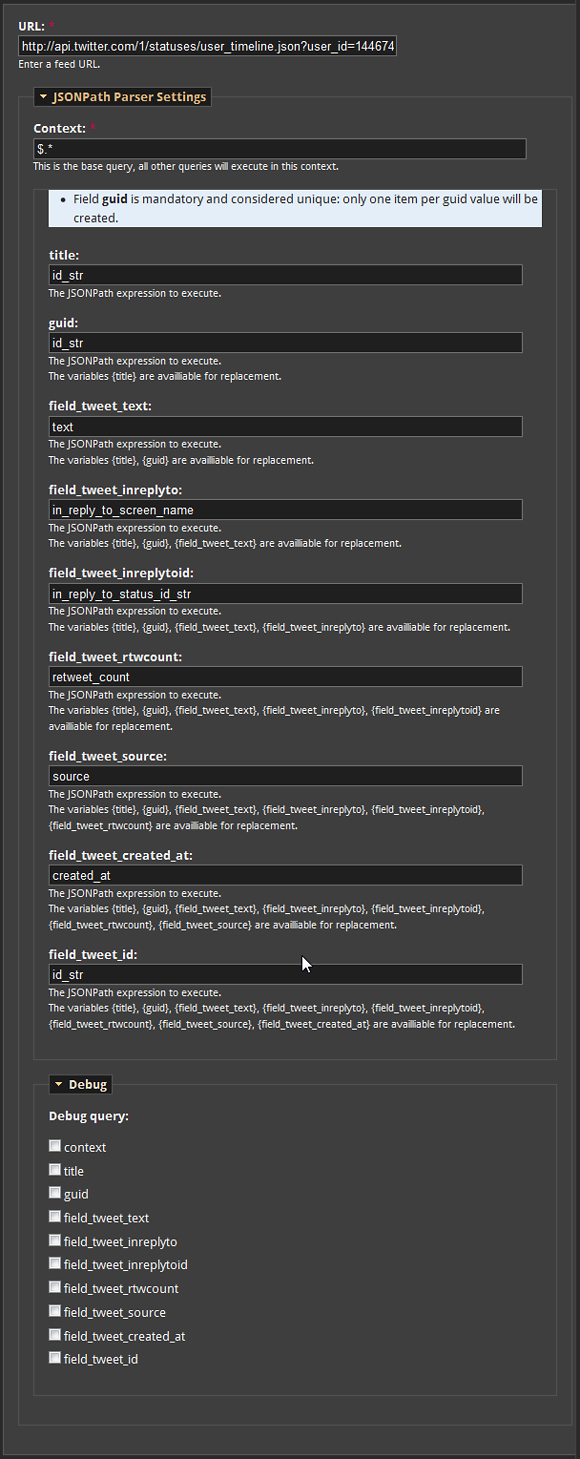
La cosa interessante del parser JSONPath è che permette di debuggare comodamente in fase di importazione (/importer/twitter):
Si possono fare quindi tutti i test necessari per controllare che la sintassi JSONPath sia corretta (eventualmente riducendo ad 1 il conteggio dei tweet da importare modificando l'URL con il parametro cout=1).
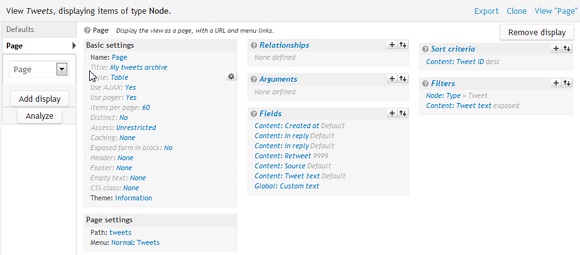
Terminata l'importazione è bastato creare la vista da utilizzare per la consultazione dell'archivio ed sistemare il tutto con un po' di CSS. Il risultato è disponibile alla voce di menù "Tweets" (http://andypanix.com/tweets). In allegato trovate anche l'esportazione della vista utilizzata, mostrata qui sotto:
- 11870 reads